Autora:
Virginia Floyd
Data De La Creació:
9 Agost 2021
Data D’Actualització:
1 Juliol 2024
![[Cours HTML] Apprendre HTML de zéro](https://i.ytimg.com/vi/qsbkZ7gIKnc/hqdefault.jpg)
Content
- Passos
- Part 1 de 2: Aprenentatge bàsic d'HTML
- Part 2 de 2: HTML avançat
- Consells
- Advertiments
- Què necessites
HTML és l'abreviatura de l'anglès Llenguatge de marcatge d’hipertext (llenguatge de marcatge d’hipertext). Aquest és el codi o llenguatge en què es crea el marcatge bàsic dels llocs. L’aprenentatge pot semblar descoratjador si mai heu programat, però en realitat tot el que necessiteu per començar és un editor de text bàsic i un navegador d’Internet. Fins i tot podeu reconèixer alguns exemples d’etiquetatge HTML que heu trobat a fòrums d’Internet, pàgines personalitzades personalitzades o articles de wikiHow. L’HTML és una eina útil per a qualsevol usuari d’Internet i aprendre els conceptes bàsics trigarà menys temps del que es pensa.
Passos
Part 1 de 2: Aprenentatge bàsic d'HTML
 1 Obriu un document HTML. La majoria dels editors de text (Notepad o Notepad ++ per a Windows, TextEdit per a Mac, gedit per a GNU / Linux) es poden utilitzar per generar fitxers HTML. Creeu un document nou i deseu-lo mitjançant Fitxer → Desa com en format de pàgina web o canvieu l'extensió de fitxer a .html o .htm en lloc de .doc, .rtf o una altra extensió.
1 Obriu un document HTML. La majoria dels editors de text (Notepad o Notepad ++ per a Windows, TextEdit per a Mac, gedit per a GNU / Linux) es poden utilitzar per generar fitxers HTML. Creeu un document nou i deseu-lo mitjançant Fitxer → Desa com en format de pàgina web o canvieu l'extensió de fitxer a .html o .htm en lloc de .doc, .rtf o una altra extensió. - És possible que rebeu una advertència que el fitxer es desarà com a "text pla" en lloc de format RTF o que no es desaran el format ni les imatges. Està bé; per a HTML, aquestes opcions no són necessàries.
 2 Obriu el fitxer generat en un navegador. Deseu el fitxer en blanc, cerqueu-lo a l'ordinador i feu doble clic per obrir-lo. S'hauria d'obrir una pàgina en blanc al navegador. Si no ho fa, arrossegueu el fitxer a la barra d'adreces del navegador. A mesura que editeu el fitxer HTML, podeu actualitzar aquesta pàgina per veure els canvis.
2 Obriu el fitxer generat en un navegador. Deseu el fitxer en blanc, cerqueu-lo a l'ordinador i feu doble clic per obrir-lo. S'hauria d'obrir una pàgina en blanc al navegador. Si no ho fa, arrossegueu el fitxer a la barra d'adreces del navegador. A mesura que editeu el fitxer HTML, podeu actualitzar aquesta pàgina per veure els canvis. - Tingueu en compte que d’aquesta manera no esteu creant un lloc web a Internet. Altres persones no tindran accés a aquesta pàgina i no necessiteu connexió a Internet per provar la vostra pàgina local. El navegador simplement interpreta el codi HTML, "llegint-lo" com si fos un lloc web.
 3 Compreneu què són les etiquetes de marcatge. A diferència del text normal, les etiquetes no apareixen a la pàgina. En el seu lloc, expliquen al navegador com mostrar la pàgina i el seu contingut. L'etiqueta "d'obertura" conté instruccions. Per exemple, pot dir al navegador que el text s'ha de mostrar com a atrevit... També necessita una etiqueta "final" per mostrar al navegador on acaba la instrucció. En aquest exemple, el text entre les etiquetes inicial i final es mostrarà en negreta. Les etiquetes s’escriuen dins de signes desiguals, però l’etiqueta final comença amb una barra inclinada cap endavant.
3 Compreneu què són les etiquetes de marcatge. A diferència del text normal, les etiquetes no apareixen a la pàgina. En el seu lloc, expliquen al navegador com mostrar la pàgina i el seu contingut. L'etiqueta "d'obertura" conté instruccions. Per exemple, pot dir al navegador que el text s'ha de mostrar com a atrevit... També necessita una etiqueta "final" per mostrar al navegador on acaba la instrucció. En aquest exemple, el text entre les etiquetes inicial i final es mostrarà en negreta. Les etiquetes s’escriuen dins de signes desiguals, però l’etiqueta final comença amb una barra inclinada cap endavant. - L’etiqueta inicial s’escriu entre els signes de desigualtat: etiqueta d'obertura>
- A l'etiqueta de tancament, es col·loca una barra inclinada cap a davant del descriptor d'etiquetes (nom): /etiqueta final>
- Seguiu llegint per esbrinar com s’utilitzen les diferents etiquetes. Per a aquest pas, només cal recordar el format de gravació. Les etiquetes s’escriuen entre els signes de desigualtat:> i />
- En alguns tutorials, les etiquetes HTML s’anomenen elements i el text entre les etiquetes d’obertura i de tancament s’anomena contingut de l’element.
 4 Escriviu html> tag a l'editor. Tots els fitxers HTML han de començar amb una etiqueta html> i acabar amb una etiqueta / html>... Aquestes etiquetes indiquen al navegador que tot el contingut entre les etiquetes està en HTML. Afegiu aquestes etiquetes al document:
4 Escriviu html> tag a l'editor. Tots els fitxers HTML han de començar amb una etiqueta html> i acabar amb una etiqueta / html>... Aquestes etiquetes indiquen al navegador que tot el contingut entre les etiquetes està en HTML. Afegiu aquestes etiquetes al document: - Sovint els fitxers HTML comencen per la línia ! DOCTYPE html>el que significa que els navegadors han de reconèixer tot el fitxer com a HTML. Aquesta línia no és necessària, però us pot ajudar a resoldre problemes de compatibilitat.
- Marca html> a la part superior del document.
- Premeu Retorn o Retorn diverses vegades per crear diverses línies en blanc i, a continuació, escriviu / html>
- recorda que el conjunt el codi que crearà en aquest article s’haurà d’escriure entre aquestes dues etiquetes.
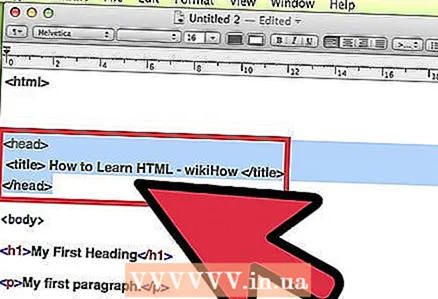
 5 Creeu una secció de capçalera al fitxer. Entre les etiquetes html> i / html>, creeu una etiqueta d'obertura cap> i l'etiqueta de tancament / cap>... Afegiu unes línies en blanc entre elles. El contingut escrit entre les etiquetes head> i / head> no es mostra a la mateixa pàgina. Seguiu aquests passos i veureu per a què serveix aquesta etiqueta:
5 Creeu una secció de capçalera al fitxer. Entre les etiquetes html> i / html>, creeu una etiqueta d'obertura cap> i l'etiqueta de tancament / cap>... Afegiu unes línies en blanc entre elles. El contingut escrit entre les etiquetes head> i / head> no es mostra a la mateixa pàgina. Seguiu aquests passos i veureu per a què serveix aquesta etiqueta: - Entre les etiquetes head> i / head>, escriviu títol> i / title>
- Entre les etiquetes title> i / title>, escriviu Com aprendre HTML - wikiHow.
- Deseu els canvis i obriu el fitxer en un navegador (o actualitzeu la pàgina si el fitxer ja està obert). Veieu el text que apareix al títol de la pàgina a sobre de la barra d'adreces?
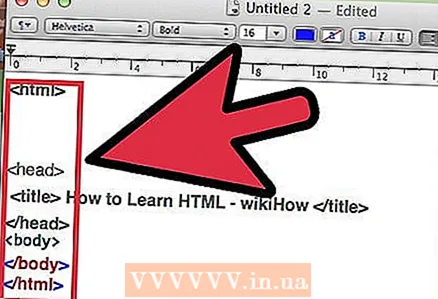
 6 Creeu un cos> secció. Totes les altres etiquetes i text d’aquest exemple s’escriuen a la secció del cos, el contingut de la qual es mostra a la pàgina. Després etiqueta / cap de tancament>, però abans tag / html> afegiu etiquetes cos> i / cos>... Per a la resta d’aquest article, treballeu amb la secció del cos. El fitxer hauria de tenir un aspecte semblant a aquest:
6 Creeu un cos> secció. Totes les altres etiquetes i text d’aquest exemple s’escriuen a la secció del cos, el contingut de la qual es mostra a la pàgina. Després etiqueta / cap de tancament>, però abans tag / html> afegiu etiquetes cos> i / cos>... Per a la resta d’aquest article, treballeu amb la secció del cos. El fitxer hauria de tenir un aspecte semblant a aquest:
html>
cap>
title> Com aprendre HTML - wikiHow / title>
/ cap>
cos>
/ cos>
/ html> 7 Afegiu text amb diferents estils. És hora d’afegir el contingut real a la pàgina. Tot el que escriviu entre les etiquetes del cos es mostrarà a la pàgina després d'haver estat actualitzat al navegador. No utilitzi símbols o bé >ja que el navegador intentarà interpretar el contingut com una etiqueta en lloc de text. Escriu Hola! (o el que vulgueu), proveu d'afegir aquestes etiquetes al text i veureu què passa:
7 Afegiu text amb diferents estils. És hora d’afegir el contingut real a la pàgina. Tot el que escriviu entre les etiquetes del cos es mostrarà a la pàgina després d'haver estat actualitzat al navegador. No utilitzi símbols o bé >ja que el navegador intentarà interpretar el contingut com una etiqueta en lloc de text. Escriu Hola! (o el que vulgueu), proveu d'afegir aquestes etiquetes al text i veureu què passa: - em> Hola a tothom! / em> fa que el text estigui en cursiva: Hola!
- fort> Hola a tothom! / fort> fa que el text sigui "en negreta": Hola!
- s> Hola a tothom! / s> text ratllat:
Hola! - sup> Hola a tothom! / sup> mostra el tipus de lletra com a superíndex:
- sub> Hola a tothom! / sub> mostra el tipus de lletra com a subíndex: Hola!
- Proveu diferents etiquetes juntes. Com quedarà em> strong> Hola a tothom! / strong> / em>?
 8 Dividiu el text en paràgrafs. Si intenteu escriure diverses línies de text en un fitxer HTML, notareu que els salts de línia no es mostren al navegador. Per dividir el text en paràgrafs, heu d'afegir etiquetes:
8 Dividiu el text en paràgrafs. Si intenteu escriure diverses línies de text en un fitxer HTML, notareu que els salts de línia no es mostren al navegador. Per dividir el text en paràgrafs, heu d'afegir etiquetes: - p> Aquest és un paràgraf separat. / p>
- Aquesta frase va seguida d'un salt de línia br> abans del començament d'aquesta línia.
Aquesta és la primera etiqueta que no requereix una etiqueta final. Aquestes etiquetes s'anomenen etiquetes "buides". - Creeu títols per mostrar els títols de les seccions:
h1> text de capçalera / h1>: títol més gran
h2> text de capçalera / h2> (encapçalament de segon nivell)
h3> text de capçalera / h3> (capçalera de tercer nivell)
h4> text de capçalera / h4> (capçalera de quart nivell)
h5> text de capçalera / h5> (títol més petit)
 9 Apreneu a crear llistes. Hi ha diverses maneres de crear llistes en una pàgina web. Proveu les opcions següents i decidiu quina us agradarà més. Tingueu en compte que es necessita un parell d’etiquetes per a la llista en conjunt (per exemple, ul> i / ul> per a una llista amb vinyetes) i que cada element de la llista es ressalta amb un parell d’etiquetes diferent, per exemple, li> i / li>.
9 Apreneu a crear llistes. Hi ha diverses maneres de crear llistes en una pàgina web. Proveu les opcions següents i decidiu quina us agradarà més. Tingueu en compte que es necessita un parell d’etiquetes per a la llista en conjunt (per exemple, ul> i / ul> per a una llista amb vinyetes) i que cada element de la llista es ressalta amb un parell d’etiquetes diferent, per exemple, li> i / li>. - Llista amb vinyetes:
ul> li> Primera línia / li> li> Segona línia / li> li> I així successivament / li> / ul> - Llista numerada:
ol> li> One / li> li> Two / li> li> Three / li> / ol> - Llista de definicions:
dl> dt> Cafè / dt> dd> - beguda calenta / dd> dt> Llimonada / dt> dd> - beguda freda / dd> / dl>
- Llista amb vinyetes:
 10 Dissenyeu la pàgina amb salts de línia, línies horitzontals i Imatges. És hora d’afegir alguna cosa que no sigui text a la pàgina. Proveu les etiquetes següents o seguiu els enllaços per obtenir més informació. Utilitzeu un servei d'allotjament en línia per crear un enllaç a la imatge que vulgueu publicar:
10 Dissenyeu la pàgina amb salts de línia, línies horitzontals i Imatges. És hora d’afegir alguna cosa que no sigui text a la pàgina. Proveu les etiquetes següents o seguiu els enllaços per obtenir més informació. Utilitzeu un servei d'allotjament en línia per crear un enllaç a la imatge que vulgueu publicar: - Línia horitzontal: h>
- Insereix una imatge: img src = "enllaç d'imatge">
 11 Afegiu enllaços. Podeu utilitzar aquestes etiquetes per crear hiperenllaços a altres pàgines i llocs, però, com que encara no teniu cap lloc web, ara aprendreu a crear enllaços d’ancoratge, és a dir, enllaços a llocs específics d’una pàgina:
11 Afegiu enllaços. Podeu utilitzar aquestes etiquetes per crear hiperenllaços a altres pàgines i llocs, però, com que encara no teniu cap lloc web, ara aprendreu a crear enllaços d’ancoratge, és a dir, enllaços a llocs específics d’una pàgina: - Creeu una àncora amb l'etiqueta a> on vulgueu enllaçar a la pàgina. Vine amb un nom clar i memorable:
a name = "Tips"> El text al qual esteu enllaçant. / a> - Utilitzeu l'etiqueta href> per crear un enllaç relatiu o un enllaç a un recurs extern:
a href = "link to the page or anchor name within the page"> Text o imatge que servirà com a enllaç. / a> - Per enllaçar a un enllaç relatiu en una altra pàgina, afegiu un signe # després de l'enllaç principal i el nom de l'àncora. Per exemple, https://en.wikihow.com/learn-HTML#Tips enllaça a la secció de consells d'aquesta pàgina.
- Creeu una àncora amb l'etiqueta a> on vulgueu enllaçar a la pàgina. Vine amb un nom clar i memorable:
Part 2 de 2: HTML avançat
 1 Conegueu els atributs. Els atributs s’escriuen dins de l’etiqueta, indicant informació addicional. El format dels atributs és el següent: name = "valor", on títol defineix un atribut (per exemple, color per a un atribut de color) i el valor indica el seu valor (per exemple, vermell per al vermell).
1 Conegueu els atributs. Els atributs s’escriuen dins de l’etiqueta, indicant informació addicional. El format dels atributs és el següent: name = "valor", on títol defineix un atribut (per exemple, color per a un atribut de color) i el valor indica el seu valor (per exemple, vermell per al vermell). - Els atributs s’han utilitzat a la secció anterior sobre els conceptes bàsics d’HTML. L'etiqueta img> utilitza l'atribut src, els ancoratges d'enllaços relatius fan servir l'atribut nomi els enllaços utilitzen l'atribut href... Com ja heu notat, tots els atributs s’escriuen en el format ___='___’.
 2 Experimenteu amb taules HTML. La creació d’una taula implica l’ús de diverses etiquetes. Podeu experimentar o llegir instruccions més detallades.
2 Experimenteu amb taules HTML. La creació d’una taula implica l’ús de diverses etiquetes. Podeu experimentar o llegir instruccions més detallades. - Crea etiquetes de taula:taula> / taula>
- Incloeu el contingut de cada fila a la taula en etiquetes: tr>
- L'encapçalament de la columna es defineix per l'etiqueta: th>
- Cèl·lules de les línies següents: td>
- Un exemple d'ús d'aquestes etiquetes:
taula> tr> th> Columna 1: mes / th> th> Columna 2: estalvis / th> / tr> tr> td> gener / td> td> 5000 rubles / td> / tr> / taula>
 3 Obteniu més informació sobre les etiquetes addicionals de la secció de capçalera. Ja heu après l’etiqueta head> que apareix al principi de cada fitxer html. A més del títol> etiqueta, hi ha altres etiquetes per a aquesta secció:
3 Obteniu més informació sobre les etiquetes addicionals de la secció de capçalera. Ja heu après l’etiqueta head> que apareix al principi de cada fitxer html. A més del títol> etiqueta, hi ha altres etiquetes per a aquesta secció: - Metaetiquetes que contenen metadadesque fan servir els motors de cerca per indexar el lloc. Per fer que el vostre lloc sigui més fàcil de trobar als motors de cerca, utilitzeu una o més etiquetes meta> d'obertura (no són necessàries les etiquetes de tancament).Utilitzeu un atribut i un valor per etiqueta: meta name = "description" content = "description of page">; o meta name = "paraules clau" content = "paraules clau separades per comes">
- Enllaç> etiquetes que apunten a fitxers de tercers, com ara fulls d’estil (CSS), que es creen amb un tipus de codificació diferent i us permeten canviar la pàgina HTML mitjançant el color, l’alineació de text i moltes altres funcions.
- El script> etiquetes que s’utilitza per adjuntar fitxers JavaScript a la pàgina. Aquests fitxers són necessaris per modificar la pàgina de manera interactiva (en resposta a les accions de l'usuari).
 4 Experimenteu amb el codi HTML d'altres llocs. Veure el codi font d'altres pàgines web és una manera fantàstica d'aprendre HTML. Podeu fer clic dret a la pàgina i seleccionar Visualitza la font o alguna cosa similar al menú superior del navegador. Intenteu esbrinar què fa una etiqueta desconeguda o cerqueu a Internet informació sobre ella.
4 Experimenteu amb el codi HTML d'altres llocs. Veure el codi font d'altres pàgines web és una manera fantàstica d'aprendre HTML. Podeu fer clic dret a la pàgina i seleccionar Visualitza la font o alguna cosa similar al menú superior del navegador. Intenteu esbrinar què fa una etiqueta desconeguda o cerqueu a Internet informació sobre ella. - Tot i que no podeu editar els llocs d'altres persones, podeu copiar el codi font al fitxer per experimentar amb etiquetes més endavant. Tingueu en compte que és possible que l’etiquetatge CSS no estigui disponible i que els colors i el format siguin diferents.
 5 Comenceu a explorar guies més detallades. A Internet hi ha molts llocs dedicats a les etiquetes HTML, com ara W3Schools o HTMLbook. També hi ha llibres en paper a la venda, però intenteu trobar la darrera edició a mesura que els estàndards canvien i evolucionen. Millor encara: domineu CSS per tenir molt més control sobre el disseny i l’aspecte del vostre lloc. Després d’aprendre CSS, els dissenyadors web solen aprendre JavaScript.
5 Comenceu a explorar guies més detallades. A Internet hi ha molts llocs dedicats a les etiquetes HTML, com ara W3Schools o HTMLbook. També hi ha llibres en paper a la venda, però intenteu trobar la darrera edició a mesura que els estàndards canvien i evolucionen. Millor encara: domineu CSS per tenir molt més control sobre el disseny i l’aspecte del vostre lloc. Després d’aprendre CSS, els dissenyadors web solen aprendre JavaScript.
Consells
- Notepad ++ és un gran programa gratuït, similar al Notepad normal, però podeu desar i provar el vostre codi al navegador en línia. (També admet gairebé qualsevol idioma: HTML, CSS, Python, JavaScript, etc.)
- Cerqueu una pàgina senzilla a la xarxa, deseu el codi a l'ordinador i proveu-ne. Proveu de moure text, canviant el tipus de lletra i substituint les imatges.
- Podeu guardar un quadern on escriviu etiquetes perquè sempre les tingueu a mà. També podeu imprimir aquesta pàgina i fer-hi referència.
- Quan escriviu codi, feu-ho amb cura perquè vosaltres i altres persones ho pogueu entendre. Utilitzeu! - Inseriu comentari aquí -> per a comentaris HTML: no es reflectiran a la pàgina, sinó que seran visibles al document del codi.
- XML i RSS guanyen popularitat. El codi de les pàgines que contenen tecnologies XML i RSS és més difícil de llegir i entendre per a un usuari sense experiència, però aquestes eines són força útils.
- Les etiquetes d’etiquetatge en HTML no distingeixen entre majúscules i minúscules, però us recomanem que utilitzeu només minúscules (com en els exemples d’aquest article) tant per a l’estandardització com per a la compatibilitat XHTML.
Advertiments
- Algunes etiquetes han deixat d’utilitzar-se durant els darrers anys i s’han substituït per d’altres que donen el mateix o alguns efectes addicionals.
- Si voleu provar la vostra pàgina, aneu al lloc W3 i consulteu els requisits HTML moderns. Els estàndards HTML canvien amb el pas del temps i algunes etiquetes se substitueixen per altres de noves que funcionen millor als navegadors moderns.
Què necessites
- Un editor de text com Bloc de notes (Windows) o TextEdit (Mac)
- Paper / bloc de notes (innecessari)
- Editor HTML com Notepad ++ (Windows) o TextWrangler (Mac) (innecessari)